面对空洞无味的,千篇一律的输入框窗口,总是让人提不起兴趣,在如今互联网人必一博的浪潮下,你的适当的改变点什么,通过一些细节优化,让你的博客显得与众不同,不随大流,坚持个性与特色,你才能在众多博客中脱颖而出。
如果你无法做到最好,那你就应该做到最有个性。互联网上,和你一样的博客数不甚数,你必须比他们多做些什么,你才能超越他们。
--------------------
呵呵,不要被上面一段话感到惊奇,好像我能让大家的博客变得很有特色似的,我可没这么大本事。
前面的一段话是为了给这篇文章凑些字数,做个前文铺垫。。。也为了让大家对下面的输入框美化提些兴趣。。
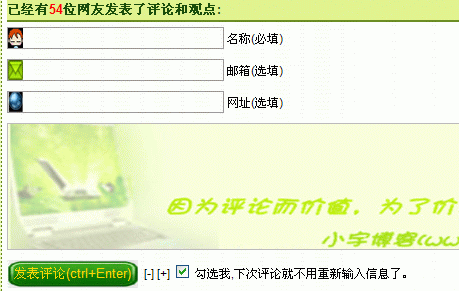
通过CSS给输入框前面加个小图标,大家可根据各自的模板情况,选择是否美化。
ZBLOG的用户可在主题CSS文件里面加上这几句输入框定义代码(其他博客系统可能需要适当修改):
#inpName {
background:url(图标地址) no-repeat;
border: 1px solid #999;
padding: 2px 2px 2px 16px;/*名称输入框*/
}
#inpEmail {
background:url(图标地址) no-repeat;
border: 1px solid #999;
padding: 2px 2px 2px 16px;/*邮箱输入框*/
}
#inpHomePage {
background:url(图标地址) no-repeat;
border: 1px solid #999;
padding: 2px 2px 2px 16px;/*网址输入框*/
}
#inpVerify{
background:url(图标地址) no-repeat;
border:1px solid #999;
padding:2px 2px 2px 16px; /*验证码输入框*/
}
还有评论输入框(#txaArticle),评论按钮(#frmSumbit)做适当修改,都可以通过CSS美化一下。。。
对不熟悉CSS的朋友解释一下他们的含义:
background:定义背景属性
no-repeat:表示图像不重复
border:边框属性
solid:实线
padding:背景定位
小图标素材:http://www.lanrentuku.com/gif/(懒人宝库)

 鄂公网安备 42112302000017号
鄂公网安备 42112302000017号
您正在以游客身份发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。