“微信小程序作为去年初发布的一个应用平台,最大的优点在于跨平台和无需安装的特性,已经成为移动营销领域一个新的热点。技术是实现营销的重要手段之一,如何在这个领域抢占先机,是一个值得思考的问题。这篇文章就来讲讲,什么是小程序开发,怎么开发小程序,如何在不需要任何额外成本的情况下让小程序内容更丰富,看起来牛叉,用起来高大上。”

其实无论是微信开发还是小程序开发,本质都属于Web开发。只是输出内容格式不同而已,针对浏览器的输出html,针对微信公众平台的输出xml,针对小程序的输出json,市面上一些所谓的小程序教程书籍,其实是没必要的,学好web开发,然后看微信平台相关的接口文档自然就明白怎么做了。如果你没有web的开发基础,买这些书籍教程是白花钱。web开发分前端(例如html+css+JavaScript)和后端(例如php+mysql),前端可以理解成应用的界面UI,决定应用的内容布局,界面style、外观视觉,是应用的样式表现。后端是应用的数据调用,与数据库/API交互增添删改的业务逻辑。在什么条件下把用户输入的数据存进去,又在什么条件下在把用户输入的数据以什么样的形式调出来,程序逻辑的核心是判断和归纳。web技术起于web,用于web,学起来并不难,多试多练,大家可以自行在互联网上搜索自学就行。
01
—
什么是小程序开发?
看完上面一段开头就明白,小程序的开发实际上就是web开发。传统的web开发是由后端程序生成对应内容的html给浏览器显示。小程序是由后端程序生成对应内容的json给微信解析。这里解释一下json,json是一种轻量级的数据交互格式,与html不同的地方在于,它的层次结构非常清晰简洁,易于理解和交互,通过JS对象的方式以json键值对的形式来表示数据,例如在json里是一个键值对{NiuLangGirl : "织女"},NiuLangGirl是键,织女是值,所以他们是一对儿。后端程序通过寻找定位“NiuLangGirl ”来得到“织女”这个值。小程序基于JavaScript语言,后端程序返回的json数据通过JavaScript语法解析成为对象数据传递给视图层,在小程序中这一步操作逻辑写在index.js文件里。再由视图层文件index.wxml交互和反馈,最后由表现层文件index.wcss进行界面布局,一个完整的小程序开发过程就是如此。为了方便开发者与微信生态紧密相连,微信还提供了大量的原生API接口和组件,供开发者与微信进行数据交互。

具体指引详见https://developers.weixin.qq.com/miniprogram/dev/
02
—
怎么开发小程序
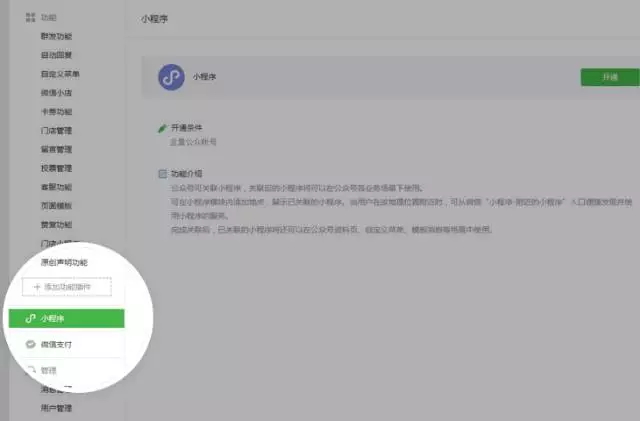
开发一个微信小程序,首先需要在微信公众平台中注册,获得一个小程序AppID账号,注册完成后登录小程序管理平台,在菜单 “设置”-“开发设置” 找到小程序的 AppID ,同样在后台下载小程序编译工具(微信开发者工具),新建项目,填入项目名称,本地小程序代码文件的目录路径和小程序AppID。

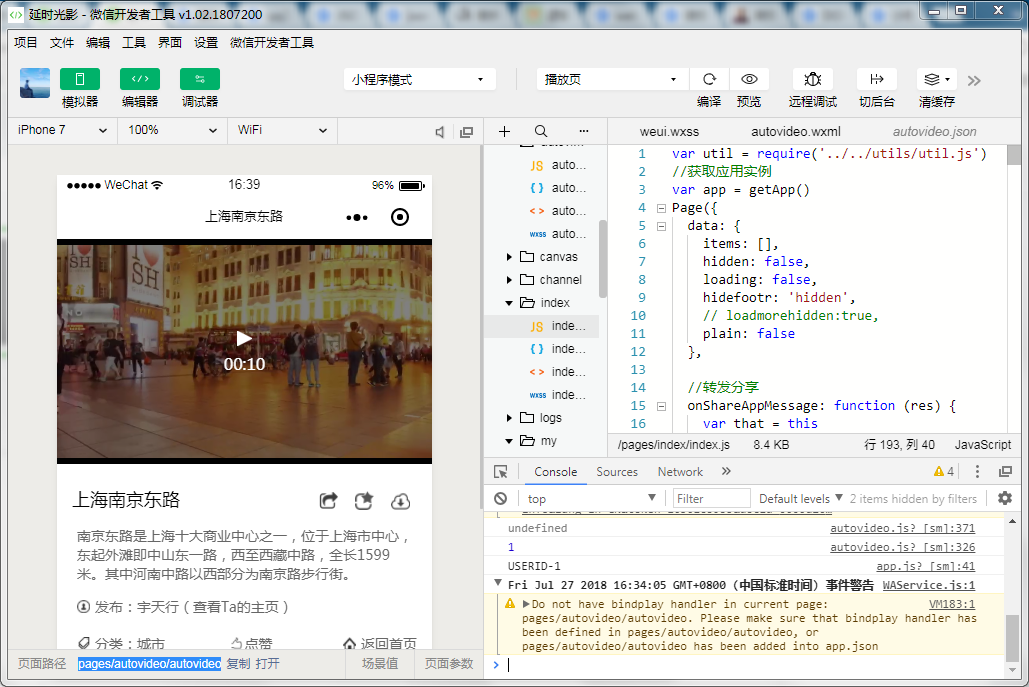
在开发者工具中打开项目,就可以既见既所得的实时编译和预览小程序的开发效果。上次的文章中发过具体的开发实例,可以点击图片下的文章链接,下载到自己的电脑桌面,按照上面的步骤添加到小程序项目,就可以本地编译预览了。如果你的某个应用已经有web版本,那么可以复用一些代码,将html文件结构里的div等,批量替换成小程序视图层文件index.wxml里面的view等对应标签。但要注意,小程序不能直接操作 DOM,也不能用 jQuery 之类熟悉的框架。

具体指引详见《《美女图集》微信小程序开发分享》
03
—
如何利用天行数据开发小程序
小程序发布以来,我在业余时间一共开发过两个小程序,一个是天行数据life,作为天行数据用户的工具,把天行数据的大部分功能设置搬到了移动端。另一个是延时光影,作为爱好,把平时拍的延时摄影作品放了上去,另外也支持用户在小程序里上传自己拍的延时摄影作品。
天行数据life的主界面,有个数据查询功能,可以查询一站到底、谜语、脑筋急转弯、歇后语等等娱乐数据,这个主要是是通过微信请求接口wx.request来请求天行数据一站到底等API来实现的。天行数据服务器收到对应请求后,就会返回一段json数据供小程序调用。由于天行数据life的开发源码忘记备份,一次系统重装中丢失。这里用延时光影用户页面的历史一句话功能来举例。
在微信小程序的逻辑层index.js编写如下代码,wx.request是微信小程序的请求接口,里面包含url,data等值,url里填写请求地址,例如历史一句话的请求地址是“http://api.tianapi.com/txapi/pitlishi/”。data里填写小程序应用传递给天行数据的数据,历史历史的一句话API需要传递key参数,值数据是由你在天行数据中注册获得APIKEY。
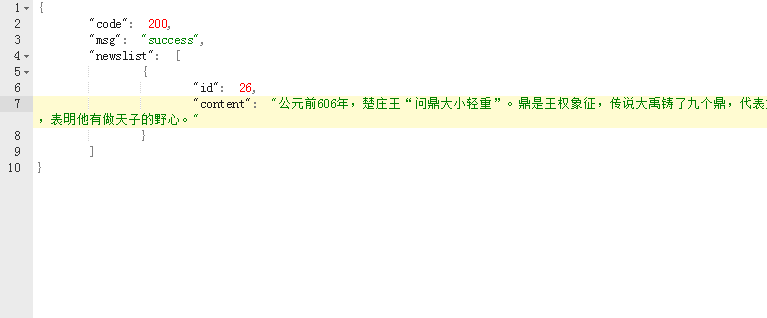
天行数据成功收到请求后,会返回以下数据给小程序,注意下返回的键值对与下图中调用关系。

success是数据请求成功的返回对象,setData是小程序把逻辑层的交互数据传递给视图层wxml的接口,setData最大可存放1024kb的数据供给视图层wxml调用。

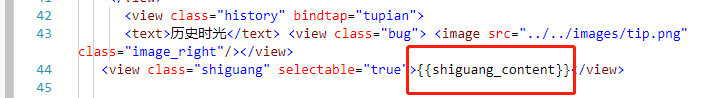
在视图层wxml文件里以{{shiguang_content}}的方式展示接收并解析后的数据。

于是,如下图历史时光所示,在小程序里就可以看到了。天行数据life里的所有娱乐数据的演示请求方式和方法均是如此。具体的实例代码在以前的文章《《美女图集》微信小程序开发分享》中都有所演示。

(延时光影)

(天行数据life)
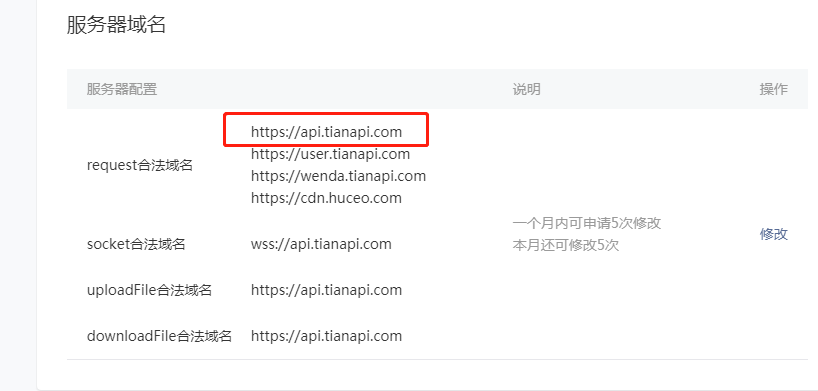
其中更加复杂的交互方式,都可以在小程序管理后台查询到对应的API。按照对应的提示和示例调用即可,即使你没有服务器和域名,只需要简单操作,就可以调用天行数据庞大的数据服务,包括二十多种新闻数据接口,几十种生活娱乐查询接口等。除了以上的调用方法外,你还需要在小程序后台添加天行数据的安全域名。小程序后台-点击设置-开发设置,在request合法域名里输入https://api.tianapi.com即可。

在天行数据life和延时光影两个小程序项目中,都应用了大量的天行数据接口,娱乐数据、新闻数据、延时光影小程序用户界面里的历史时光数据、作品上传界面里的分词接口等。
当然天行数据不仅仅支持微信小程序调用,也提供了微信公众平台的原生数据接口供微信第三方开发者调用,普通用户也可以直接接入到微信公众号平台。
 鄂公网安备 42112302000017号
鄂公网安备 42112302000017号
您正在以游客身份发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。