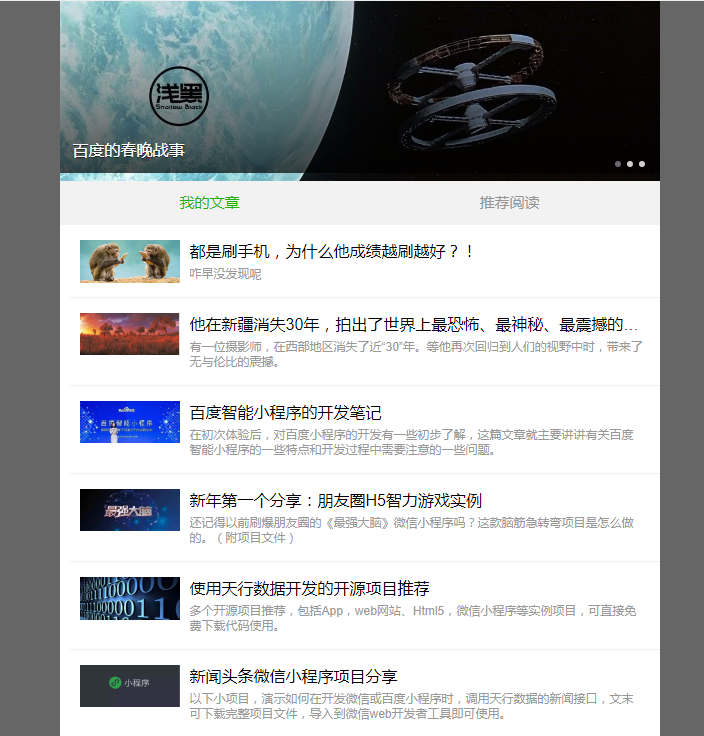
天行数据提供了一个微信主页的API接口,利用这个接口,可以制作一个实时同步你微信公众号文章的H5、App或小程序等。该接口提供了十个参数,来控制内容的输出。其中关键参数key,请到天行数据注册获得你的apikey密匙。src参数指的是你在PC或公众号端添加文章后,系统生成的主页ID。在”微信管理-主页文章管理或添加主页文章即可看到tx开头的主页ID。wxid参数,可以直接指定为微信公众号的ID,例如“天行云服务”的微信ID是“tianapi”,接口会输出该微信ID下的所有文章。另外还有viewid参数,可以输出文章全文内容。其他参数例如推荐阅读/封面文章等各有功能不同,具体请在天行数据主页上查看接口文档。

体验地址:https://www.tianapi.com/wxhome/txd30ffae8
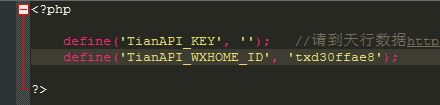
那么如何实现呢?首先下载文末的项目代码,打开index.php,在顶部可以看到:

请把你在天行数据注册到的apikey和系统生成的主页ID,填写到对应位置。然后,上传到你的虚拟主机/服务器上即可看到效果。
没有服务器可以注册新浪云SAE,按照网页提示一步步操作,可以参考这篇文章:用新浪SAE进行微信/游戏开发的办法。
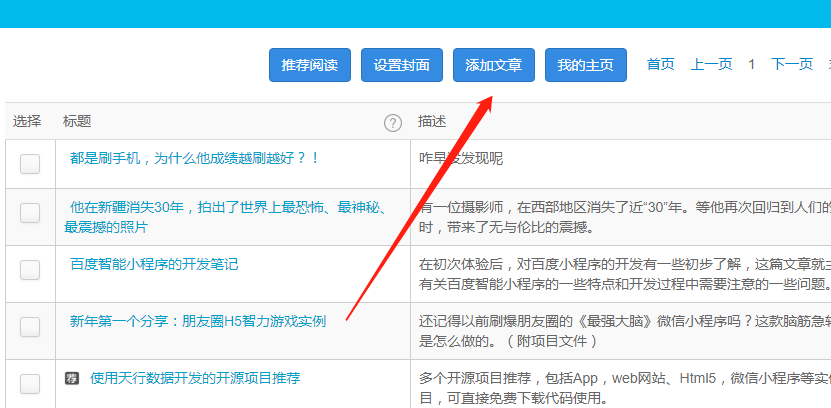
如何添加微信文章到接口输出?目前之前两种方式:
一,登录天行数据-微信管理-添加主页文章

二,将文章地址复制到发送到本公众号,也就是“天行云服务”。

具体可参考《模板主页/收藏夹功能,直接微信一键生成!》
微信主页接口,支持输出全文,意味着同步的微信/百度小程序更方便了,不用外链地址。因为天行数据所有接口的输出字段基本一致,所以在昨天分享的头条新闻小程序中,只需要简单修改,就可以制作一个微信公众号文章同步小程序了。
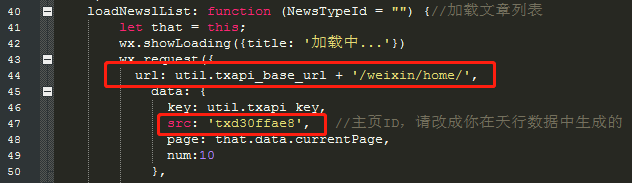
在《新闻头条微信小程序项目分享》这篇文章中下载到的项目代码,打开pages/index/index.js第44和第47行改成如下即可:

如有其它问题可留言,如果不具备开发能力,或者没有相应资源,可以直接使用系统生成的主页地址即可。点击下面附件可以下载这个同步微信公众号文章H5页面的项目代码。
 鄂公网安备 42112302000017号
鄂公网安备 42112302000017号
您正在以游客身份发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。