升级强迫症的毛病又犯了,冒着新版程序可能会有各种诡异BUG和插件主题兼容问题的风险,以及需要重新修改DIV过的系统文件,义无反顾的又走上了不折腾不放弃的不归路。去年4月份,我把博客从ZblogASP2.0跨语言升级到ZblogPHP1.3,逐渐摆脱了ASP的阴影,拥抱开源世界。

这次升级除了强迫症外,还有一个原因,就是我在上次跨语言升级时顺便启用了多说评论插件,之前考虑到垃圾评论的拦截和多说评论框列表很美观的问题,在升级的时候,就没考虑系统自带评论框的问题,前两天因为彻底无法忍受多说评论插件的各种坑爹问题,彻底停用了多说评论插件,连数据库中跟任何跟多说相关的字段ID都删光了。重新启用自带评论框,发现一片空白,各种错误,上次升级留下的坑,终究还得自己往下跳。于是参照Zblog官网WIKI修改模板,因为很久没接触到ZblogPHP的模板标签和新的主题调用机制,费了老半天功夫才算基本改好。
在修改主题的相关模板和重写评论部分的CSS后,发现还需要更新多个JS入口文件,一步步解决完问题,最后遇到发送的评论数据无法异步加载的问题,必须刷新一下才能看到新留言,这种体验很不好,如果继续改估计又会给下一次升级留坑,于是干脆直接点升级到最新版吧。
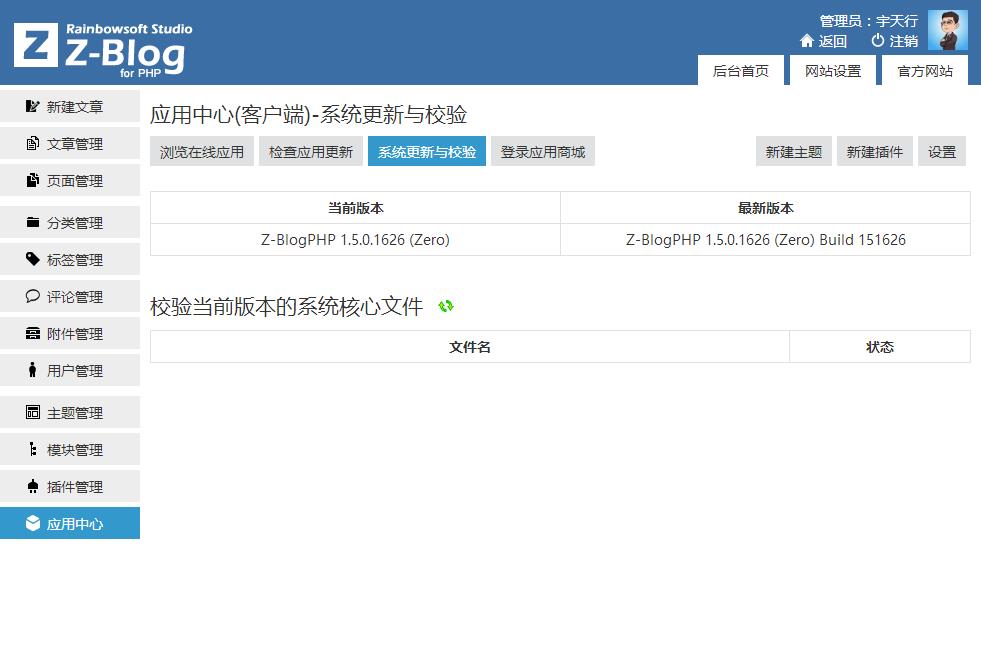
第一次升级,想偷懒点,备份完数据通过后台直接覆盖升级,结果更新完后一堆错误提示,前台直接500,根据错误提示改完代码,又提示模板无法编译,点击清空缓存编译模板没反应,想到ZblogPHP1.5更新日志提到过更新了模板编译机制,还是换第二种升级方案,重新安装,在导入主题,修改数据库连接,覆盖插件目录启用插件,恢复一些插件的设置等等。
因为我的主题相对比较简单也因为ZblogPHP的兼容性还不错,主题启用后模板没什么需要修改的地方。
按照官方的升级提示可以更新下主题前端引用的JS文件:
<script src="{$host}zb_system/script/common.js" type="text/javascript"></script>更换为:
<script src="{$host}zb_system/script/jquery-2.2.4.min.js" type="text/javascript"></script>
<script src="{$host}zb_system/script/zblogphp.js" type="text/javascript"></script>其实这个不更新也没事,common.js已经做了兼容处理。
ZblogPHP1.5相对于上一版本,重点在一些系统层面的内部机制上的升级,例如增强了对中文域名和HTTPS的支持,更新了模板的编译机制,修复了伪静态上的多地址都能访问的问题,修改了新的错误友好提示和更新开发者层面的一些数据调用方法等等。对于普通用户来说,比较直观点的变化,是在网站设置中增加了关闭网站和打开所有评论审核的按钮。
Zblog的每次的更新方向,都不是在增加各种高大上的功能上,虽然新的系统没有功能上的增加,但在进一步提高系统易用性和稳定性有了很大的完善,Zblog作为一个国内老牌的拥有良好口碑的个人博客系统,足以证明了,简单、易用、稳定、开放才是一个软件的生命力。
 鄂公网安备 42112302000017号
鄂公网安备 42112302000017号