除了可以在小程序中调用天行数据,还可以将天行数据接入消息推送,支持查看客服消息记录和设置客服消息推送,并可以通过“天行数据life”小程序实现移动端管理。
一,小程序设置和接入URL地址(天行数据www.tianapi.com-个人中心),与公众号的接入方式兼容一致。

2,在微信小程序后台开发设置中找到消息推送并启用,按下图所示配置信息。
URL(服务器地址):复制天行数据-个人中心-微信调用
Token(令牌):txapi
消息加密方式:明文模式
数据格式:XML

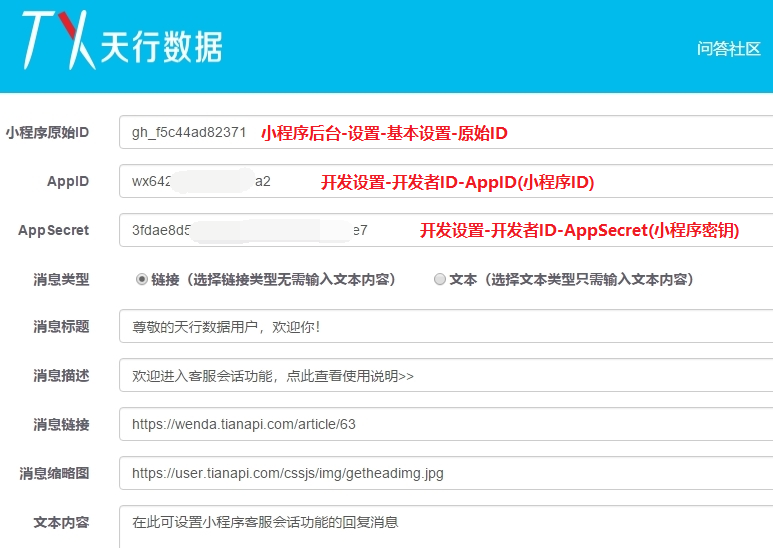
3,在天行数据-个人中心-小程序设置中设置推送信息(可注意看网页右边的提示)

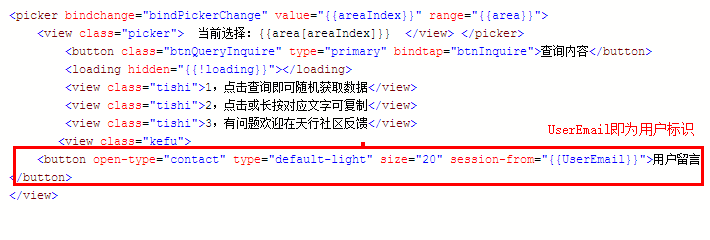
4,在小程序页面布局文件wxml中放置客服会话按钮
如在小程序页面放置客服会话按钮,button类型为contact,会话来源session-from设置为用户唯一身份ID,在用户点击客服按钮后,天行数据会将记录相关信息,在个人中心-交互日志中可以查询到,并且会有明显的标识。
<button open-type="contact" type="default-light" size="20" session-from="{{UserEmail}}">用户留言</button>
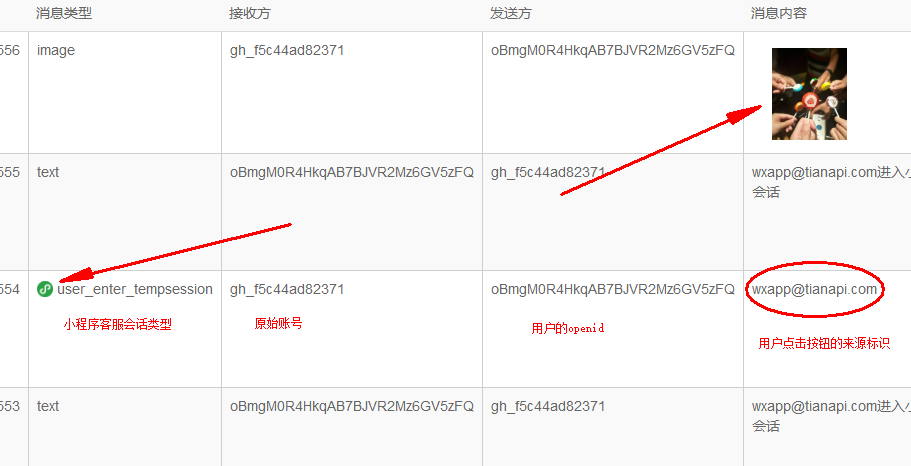
5,在天行数据-个人中心-交互日志中可以查看相关信息,消息内容可直接查看图片

6,在小程序点击客服会话后,系统会推送一条欢迎语信息(可选择文本或链接)

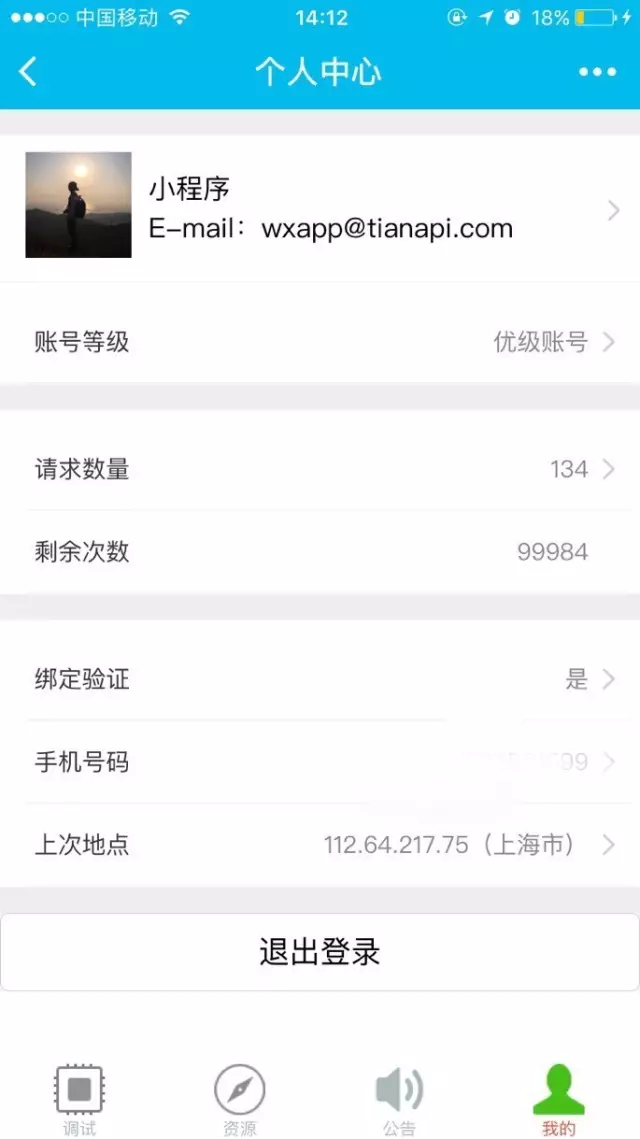
7,相关请求信息可以在天行数据PC端和小程序端查看

打开微信-发现-小程序-搜索“天行数据”即可或扫描一下二维码

 鄂公网安备 42112302000017号
鄂公网安备 42112302000017号