小程序所有调用的数据全部来自天行数据(api.tianapi.com),主要使用了微信精选、美女图片、分类新闻、一站到底等接口,支持上拉刷新下拉加载、TAB滑动切换等功能。
一、小程序开发步骤:
1,登录 https://mp.weixin.qq.com 注册开发账号;已认证的企业微信公众号可直接后台创建注册。
2,在小程序后台下载《微信web开发者工具》
3,运行《微信web开发者工具》,扫码登录。
4,添加项目,填写小程序AppID、项目名称、选择小程序源码所在目录。

5,点击项目,进行小程序代码的编写开发。
6,点击开发者工具左侧导航的“编辑”,可以看到 app.js、app.json、app.wxss 三个核心文件。其中.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。
7,详细的开发方法请参考小程序开发文档https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
2、小程序中调用天行数据
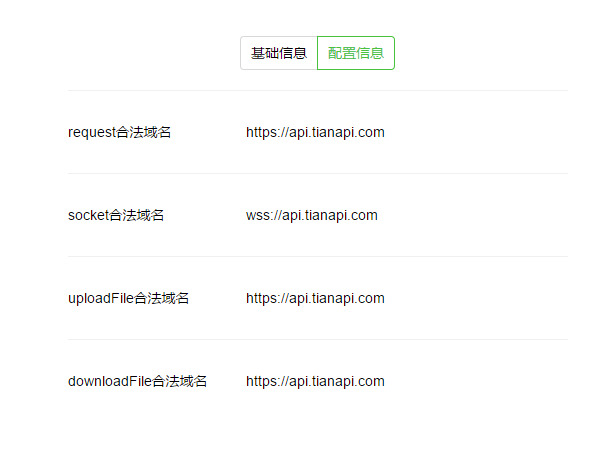
1,在小程序后台-服务配置添加安全域名(https://api.tianapi.com),注意协议头必须是https。添加好以后可以在开发者工具-项目-配置信息中看到。

2,打开《微信web开发者工具》进入开发项目,点击点击开发者工具左侧导航的“编辑”
3,在pages目录下建立应用目录如tianapi
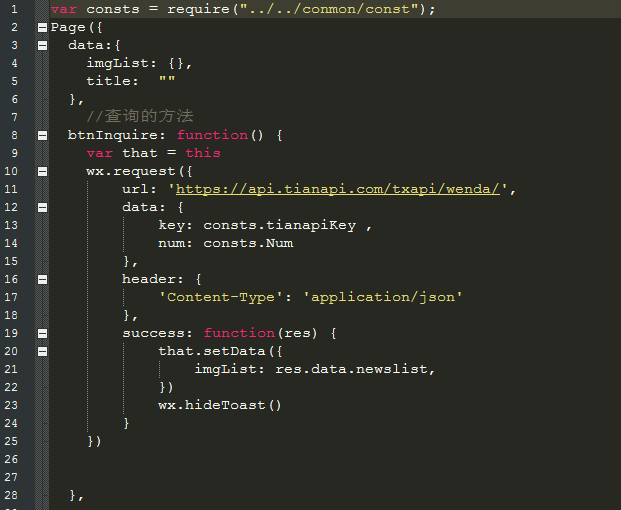
4,在tianapi.js编写实现功能的核心逻辑代码

5,在tianapi.wxml编写前台的表现层代码

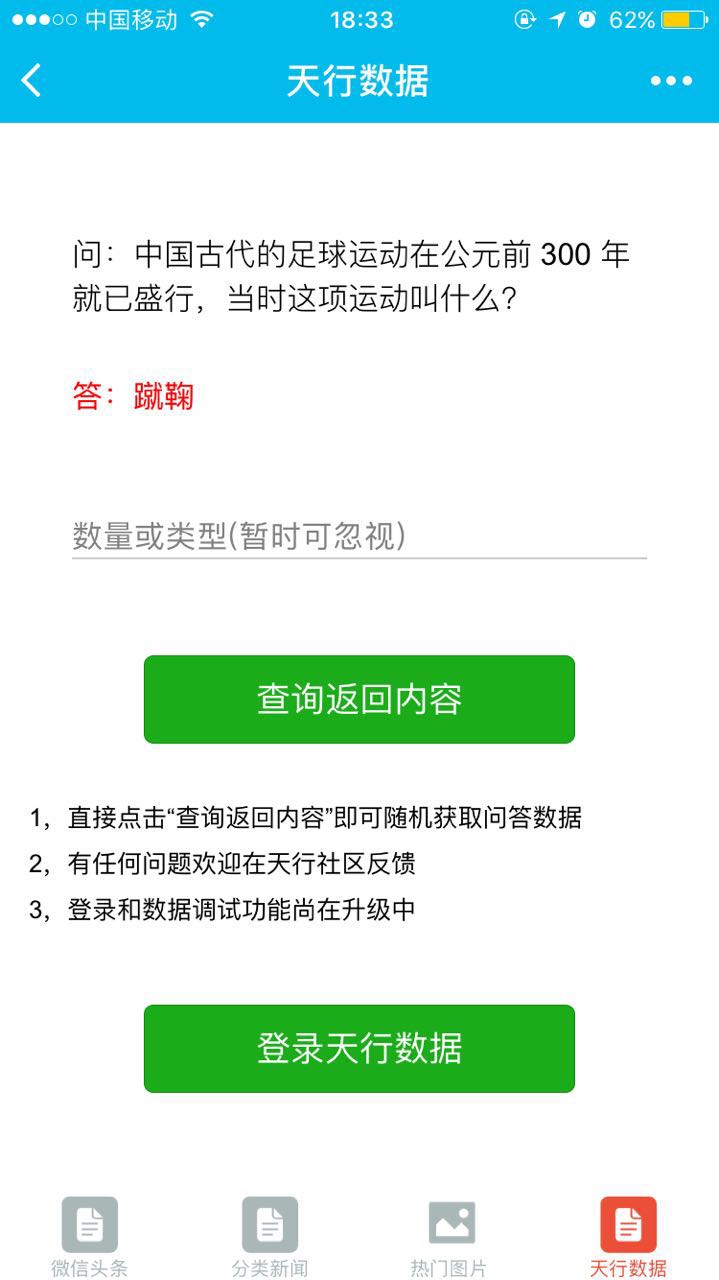
具体的效果如下,还在审核中,暂时只有开发者可以打开体验。




具体的开发教程和示例源码,下次整理好后在发布出来。
 鄂公网安备 42112302000017号
鄂公网安备 42112302000017号